#13 Les éléments clés d’un site web vitrine réussi
Que vous soyez une petite entreprise, un créateur indépendant ou même un professionnel en freelance, un site web vitrine est souvent la première impression que vous donnez à vos visiteurs en ligne. C’est pourquoi il est essentiel que votre site web soit non seulement esthétique, mais aussi fonctionnel et engageant. Voici quelques éléments clés à considérer pour créer un site web vitrine réussi :
1. Design épuré et professionnel
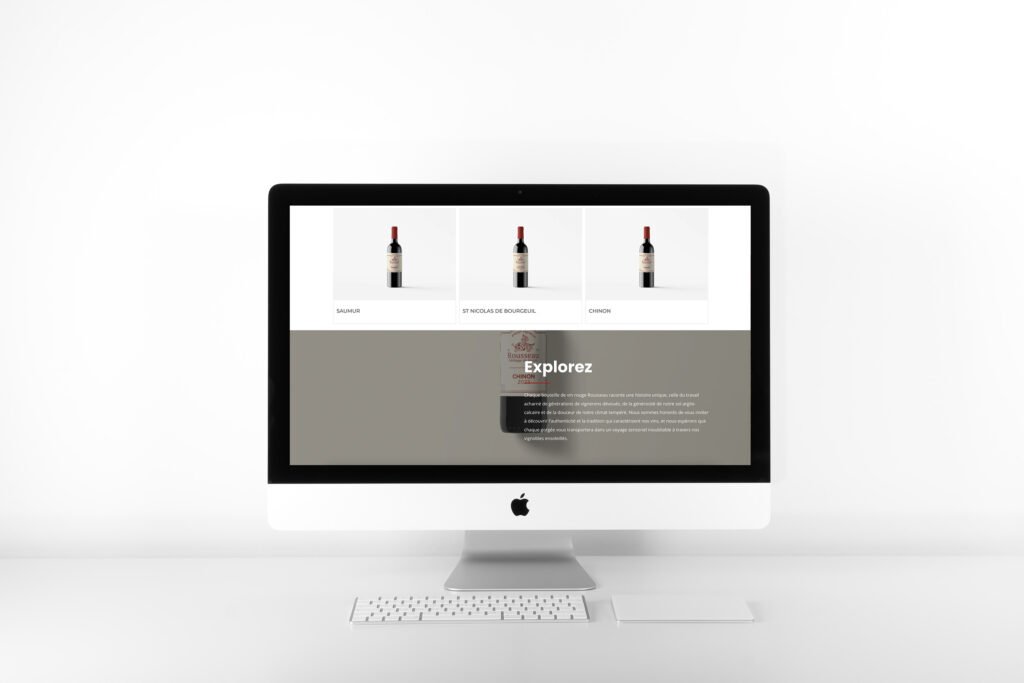
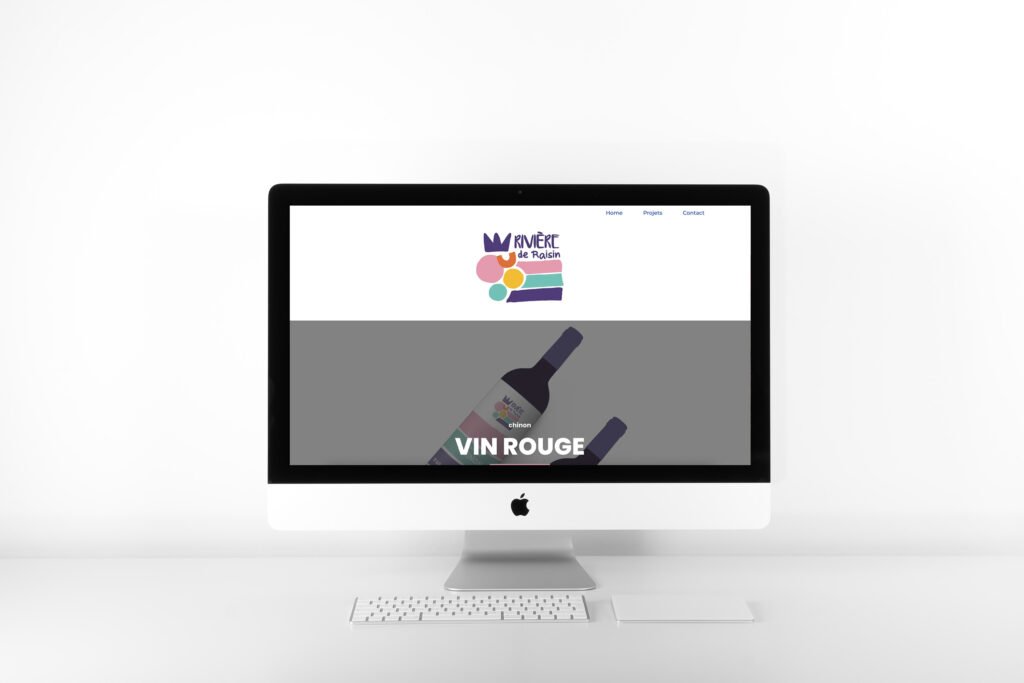
Le design de votre site web est la première chose que les visiteurs remarqueront. Un design épuré, professionnel et esthétiquement agréable est essentiel pour susciter l’intérêt de vos visiteurs. Mettez en valeur votre logo et utilisez une palette de couleurs cohérente, des polices lisibles et des images de haute qualité pour créer une expérience visuelle agréable.
2. Navigation intuitive
Une navigation intuitive est cruciale pour permettre à vos visiteurs de trouver facilement ce qu’ils cherchent sur votre site. Utilisez une structure de navigation claire et logique, avec des menus déroulants si nécessaire, pour faciliter la recherche d’informations. Assurez vous également que votre site est accessible sur les appareils mobiles, car de plus en plus de personnes naviguent sur Internet via leur smartphone ou leur tablette.
3. Contenu pertinent et engageant
Le contenu de votre site web doit être à la fois informatif et engageant. Présentez clairement ce que vous offrez, vos produits ou services, ainsi que les avantages pour vos clients potentiels. Utilisez un langage clair et évitez le jargon technique qui pourrait perdre votre audience. Intégrez également des éléments visuels tels que des images, des vidéos ou des infographies pour rendre votre contenu plus attrayant et facile à digérer.
4. Une intégration avec les réseaux sociaux
Intégrez des liens vers vos comptes sur les réseaux sociaux pour permettre à vos visiteurs de vous suivre et d’interagir avec votre marque. Cela vous aidera à étendre votre portée en ligne et à construire une communauté engagée autour de votre entreprise.
5. Optimisation pour les moteurs de recherche (SEO)
Pour que votre site web soit trouvé par vos clients potentiels, il est crucial d’optimiser son référencement pour les moteurs de recherche (SEO). Cela comprend l’utilisation de mots-clés pertinents dans votre contenu, l’optimisation des balises meta, la création de liens internes et externes, ainsi que la publication de contenu de qualité régulièrement. Investir dans le référencement peut aider votre site à obtenir un meilleur classement dans les résultats de recherche et à attirer plus de trafic organique.

Conclusion
En résumé, un site web vitrine réussi combine un design attrayant, une navigation intuitive, un contenu pertinent, des appels à l’action clairs et une optimisation pour les moteurs de recherche. En veillant à ces éléments clés, vous pouvez créer une expérience en ligne engageante pour vos visiteurs et augmenter la visibilité et la crédibilité de votre marque sur le web. Contactez nous si vous avez un projet en tête !